こんにちは、アキです。
JPEGmini ProというJPEGファイルの圧縮を行うアプリケーションの紹介と解説です。
これめっちゃ神アプリっす。「ブログ開始当初から導入していれば」と思うレベルで神アプリだと思う。
もくじ
JPEGファイルの圧縮をするまでの経緯
先日、サーバーのプログラム過負荷により503エラーが多発。サーバー側からアクセス制限がかけられてしまい、それを解くために「負荷軽減」を行わなければならないという状況になりました。
自分すら503エラーで弾かれてしまうため早いことなんとかしたかった。初めての事で泣きそうになりながらググりまくったよ。「負荷軽減」としてできることが幾つかあるのが分かり、その中でも手っ取り早くできる「JPEGファイルの圧縮」をまず最初に実装しました。
JPEGファイルを圧縮する理由
負荷の原因の一つとして、添付した画像ファイルが多かったり、ファイルの容量が大きいことでページの読み込みに時間がかかってしまう現象。これにより「同時アクセス数」が集中してしまう。
なので「本当に制限するほど負荷がかかっているのか?」なんて思ったけど、これには納得。なにせアクセス集中の原因になった記事には大量の画像ファイルを貼っていました。
最初に僕は「これだ!」とすぐに思った。
「画像ファイルの最適化」とも言います。
JPEGファイルを圧縮する方法
基本的にはアプリケーションを使い任意の画像ファイルに圧縮効果を行います。WordPressには「すでにアップロード済みの画像ファイルを最適化するプラグイン」なんてのもあります。
「EWWW Image Optimizer」でプラグイン検索して下さい。
JPEGファイルの圧縮とは、同じJPEGを限りなく容量を減らすことで、優秀なアプリケーションであれば、画質をほぼ落とさずに容量だけ減らせるというもの。そんなことできるなら絶対にやりたいよね。
画像の容量が減ればページの読み込み速度も上がります。フォトログとして画像を多く貼っているこのブログでの効果はそれなりに大きいかと思う。
そこで僕が使用したのは『JPEGmini Pro』です。
JPEGmini Proの解説
JPEGmini 公式サイトはこちら
ダウンロード・インストール
公式サイトでアプリを購入してもいいし、MacであればApp Storeにアプリがあります。僕はMacなのでApp Storeで購入しました。

通常の「JPEGmini」の他にライトユーザー向けに「JPEGmini Lite」、ヘビーユーザー向けに「JPEGmini Pro」がある。僕はヘビーユーザーというか写真がメインのブログなので「JPEGmini Pro」にした。
「JPEGmini Pro」だけPhotoshop・Lightroomプラグインとして対応しているのが非常に大きいです。Lightroomで書き出す際に同時にJPEG圧縮を行える。神アプリですわ。高いProを買って置いて損はない。
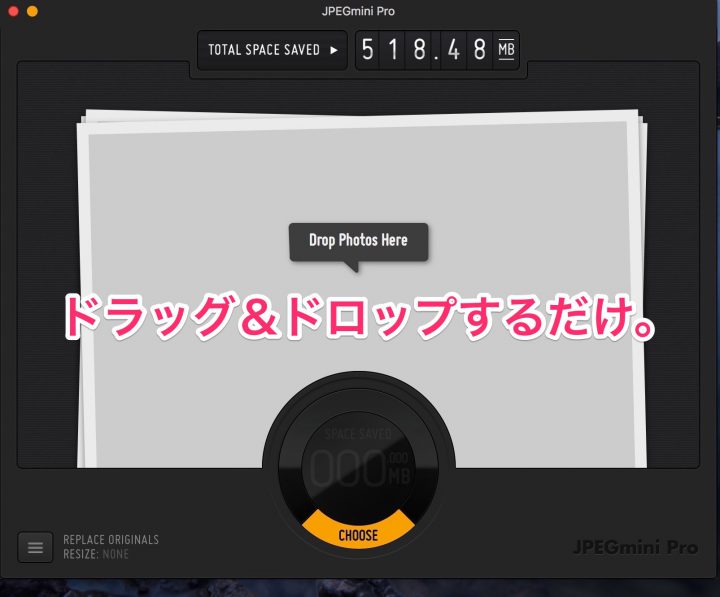
実際に使ってみた

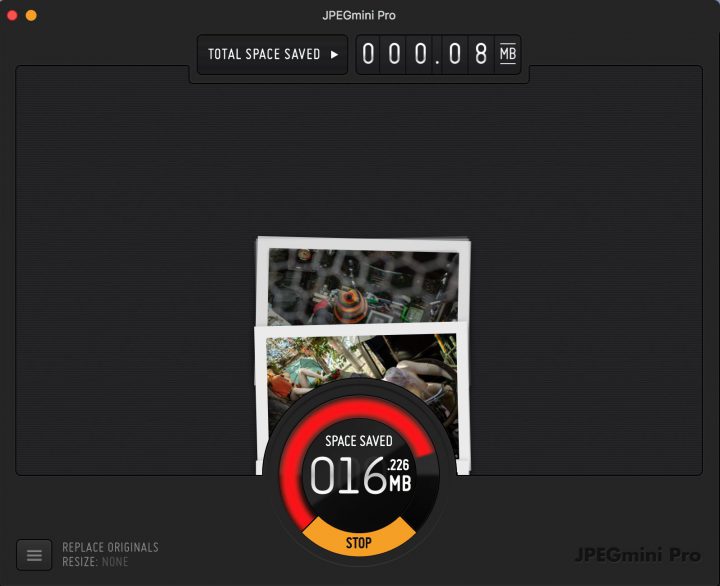
使い方は非常に簡単で、圧縮したいJPEGファイルをドラッグ&ドロップするだけです。保存設定は選べますけど、デフォルト設定でいいと思う。保存場所がそのままで元ファイルを圧縮したファイルが上書きします。
もちろんJPEGファイルのみ対応です。フォルダ単位で放り込んでもまとめて圧縮してくれて楽でした。


本当に最適化するのであれば100KB以下にする方がいいんだけど、フォトログとしては写真もある程度は綺麗な画質にしたいのです。なのでこれ以上は落とせない。そこは譲れない。
そして本題のアクセス集中してしまった問題の記事。こちらもJPEG圧縮してみます。

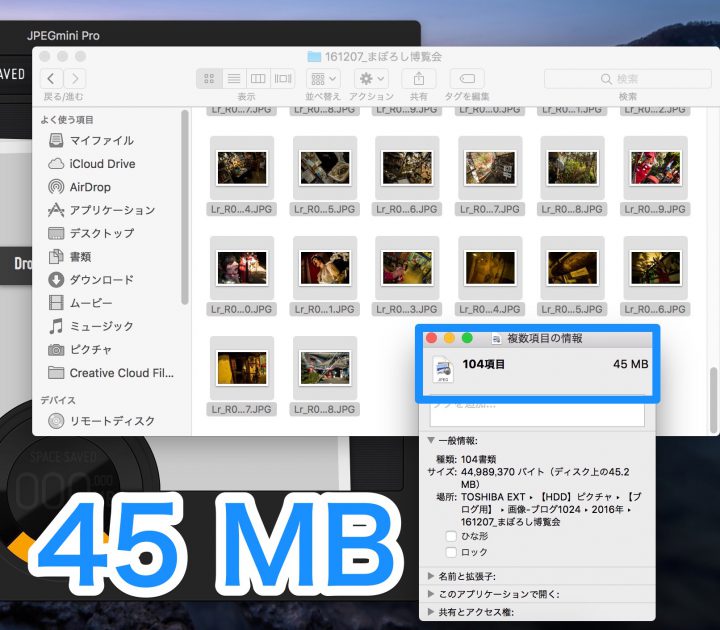
問題の記事に貼っていたJPEG画像は全部で104枚。合わせて「45 MB」もありました。
やばいっすよね。これじゃアクセス規制されますわ。一般的に1ページの容量の目安は「1.0MB ~ 3.0MB」くらいがベストとされているようです。いくらフォトログとは言え45 MBは異常だったようだ。
ということで104枚 45MBの写真を全てまとめてJPEGmini Proにぶち込んでみます。


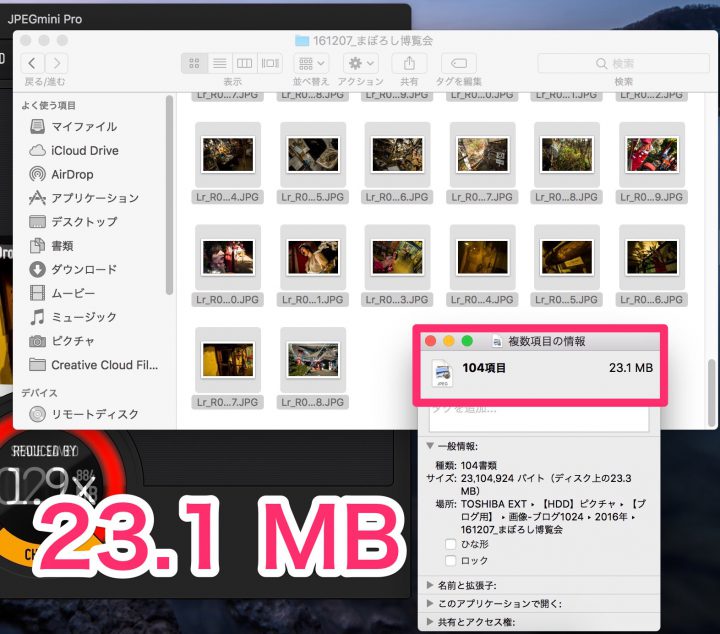
なんと!「22 MB」もデータ容量を削減できました。約半分ですね。
凄いぞこれは。ブログ開始当初から使っていれば過去記事でも容量を減らせるんだけど、今から全部やるのは面倒くさいので過去記事はこの記事だけ画像を差し替えて、今後のブログ記事をJPEG圧縮していくことにする。
アップロード済みの画像をまとめて圧縮するプラグインは使ったことあるんだけど “痛い目” を見たから使いたくない。全部の写真が画質ボロクソに落ちたりとか(笑)
JPEGmini Proの良いところ
「JPEGmini Pro」の良い所を挙げるとすると、
- 圧縮しても画質にさほど影響が出ない
- Lightroomプラグインが便利過ぎる
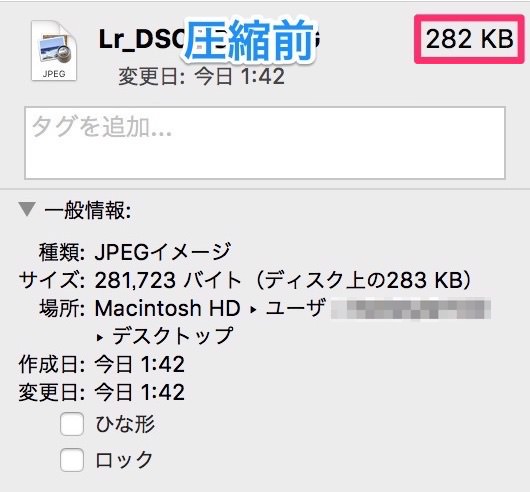
圧縮しても画質にさほど影響が出ない
圧縮前:282 KB

圧縮後:192 KB

ウェブ上でブログサイズで見る分には全然わからないよね。良いアプリだ。
Lightroomプラグインが便利過ぎる
「JPEGmini Pro」を購入したのであればLightroom用プラグインもダウンロードできます。これが非常にありがたい。これだけのためにPro版を選んで良いレベル。

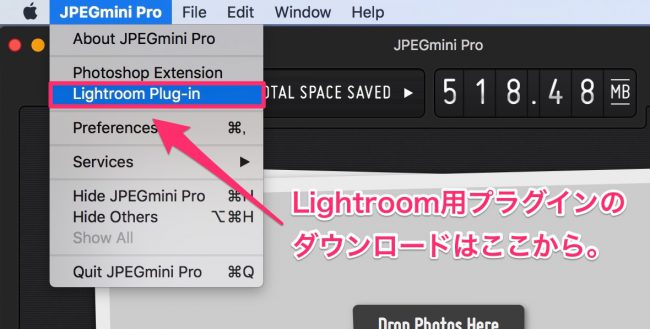
JPEGmini Proメニューから「Lightroom Plug-in」を選択すればダウンロードページヘ飛ぶので、データをダウンロードした後、Lightroomへインストールしてください。

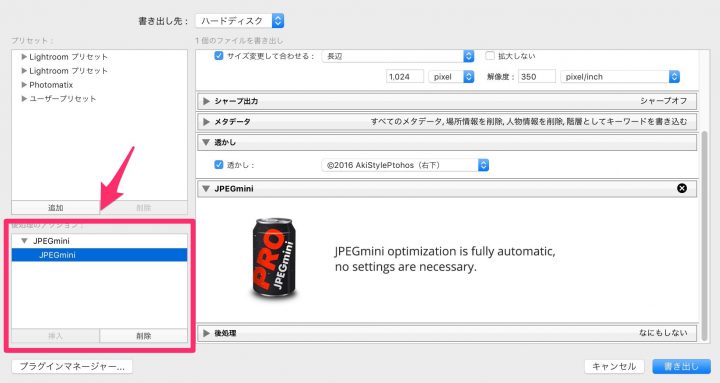
あとはLightroomのいつもの書き出し設定の画面に「JPEGmini」の項目があるので、ここで圧縮するかしないかを選択できます。
ブログ記事用の写真を書き出す時は同時に圧縮すると楽ちんになりそうです。
まとめ:これはもっと早く知っていれば良かった
ある程度、記事が増えてからだと修正が大変なことってありますよね。やれることは最初からやっておいた方があとあと後悔しない。
とりあえず、問題の記事は「JPEGmini Pro」によってデータ容量は半減。しかも記事内の画像をかなり減らしました。20枚もないかな。その代わりにフォトギャラリーを作成してリンクを置いておいた。
これだけでも “問題の記事” の「負荷軽減」ができたと思う。
これ意外にも「負荷軽減」は行っているので別の記事にまとめようかと。「ページのキャッシュ化」、「スクロールに合わせてあとから画像を読み込ませる」、「画像を別サーバに置く」などなど。
サーバー移転することも検討もしています。
以上がJPEG画像を圧縮する「JPEGmini Pro」の紹介でした。