こんにちは、アキです。
このブログで使用しているWordPressテーマ「ストーク」![]() の子テーマを導入したら次にやっておくべきこと。子テーマへのheader.phpの追加方法をまとめます。
の子テーマを導入したら次にやっておくべきこと。子テーマへのheader.phpの追加方法をまとめます。
ちょっとしたカスタムをするにもとにかく子テーマが前提になってきます。大したカスタムはできないド素人の僕でも子テーマを導入して良かったと感じた。
てことで解説です。
ストークの子テーマについて
親テーマ・子テーマについては公式にも説明があるので省きます。子テーマの配布から導入方法までの流れがわかりますよ。
もしストークではなくOPENCAGE以外のブログテーマを使っている人は子テーマそのものをまず自分で作らないといけないかもしれません。それはそれで調べて作ってください(汗)
ド素人の僕はOPENCAGEさんが丁寧に用意しておいてくれたから子テーマの存在を知れたようなものだ。
ストークの子テーマにはデフォルトの状態でheader.phpが無い

ストークの子テーマを導入してわかると思うんだけど、デフォルトの状態では子テーマにheader.phpが無いのです。子テーマというものが公式に用意されていることがすでにありがたい事だからそんなに文句は言えませんけど。
header.phpにも追加するコードってちょこちょこありますよね。親テーマにコード追加しているとテーマアップデートの度に消えてしまいます。アップデート毎にコードを追加し直すのは面倒です。
なので子テーマのデフォルトに入っていないheader.phpは自分で追加することをオススメします。
というわけで『WordPressテーマ「ストーク」![]() 』の子テーマにheader.phpを追加する方法をまとめました。公式にもそれっぽい方法は載っているけど詳しい手順は書いていないよね。分かりにくい。
』の子テーマにheader.phpを追加する方法をまとめました。公式にもそれっぽい方法は載っているけど詳しい手順は書いていないよね。分かりにくい。
ストークの子テーマにheader.phpを追加する方法

ストークの子テーマにはデフォルトでheader.phpが無いので自分で追加する必要があります。この作業はFTPクライアントソフトを使用して行う必要があるので、僕の使った方法をまとめます。
FTPクライアントソフトを導入する
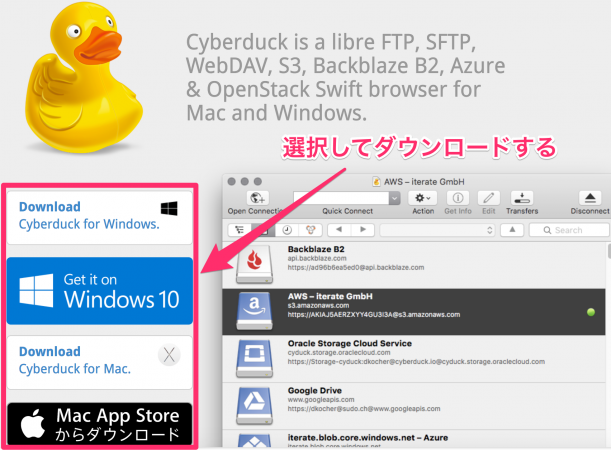
僕が使用したのはフリーソフトの『Cyberduck(サイバーダック)』です。他にもフリーソフトはあるようですが使ったことがないソフトは説明できません。

まずはCyberduckのページからWindowsかMacのどちらかのファイルをダウンロードをします。僕はMacなので下から二番目の「Cyberduck for Mac」をダウンロードしました。
そしたらインストールします。これは大丈夫だよね。ダウンロードしたファイルを開いてガイドに従って進んで行くだけ。
インストールが完了したらCyberduckを起動させます。
Cyberduckを使って子テーマにheader.phpを追加する

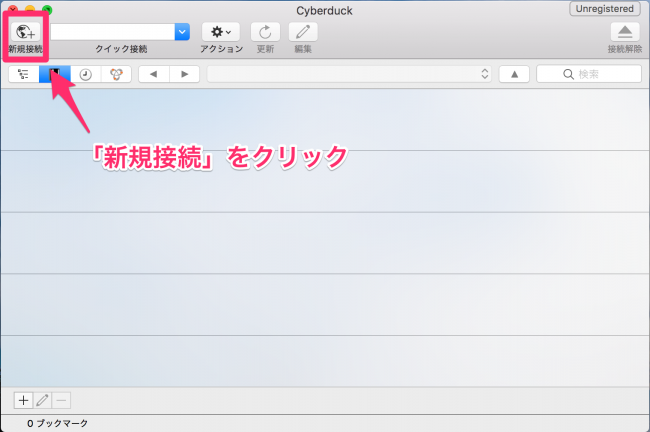
起動したら左上にある「新規接続」をクリック。サーバ情報を入力していきます。

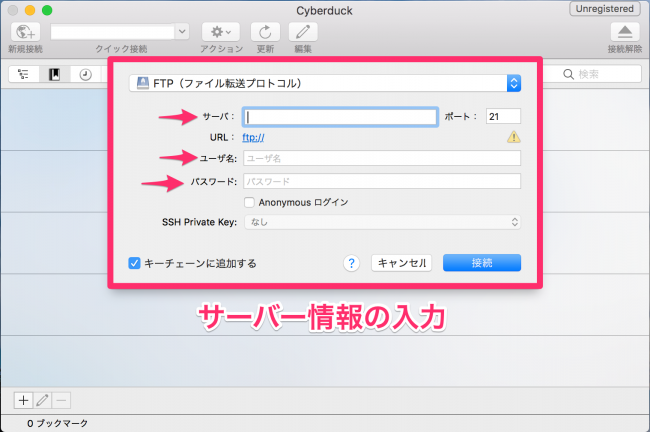
各項目にサーバー情報を入力します。
ユーザ名 → FTPユーザ名(FTPアカウント名)
パスワード → FTPパスワード
これらの『FTPサーバ名・FTPユーザ名・FTPパスワード』の情報はサーバ契約時に送られてきたメールで確認できるはず。だいぶ初期ですね。残ってますか?
入力が済んだら「接続」を押します。入力した情報が間違っていなければ問題なく次の作業に進めます。

テーマの入っているフォルダまで開いて行きます。
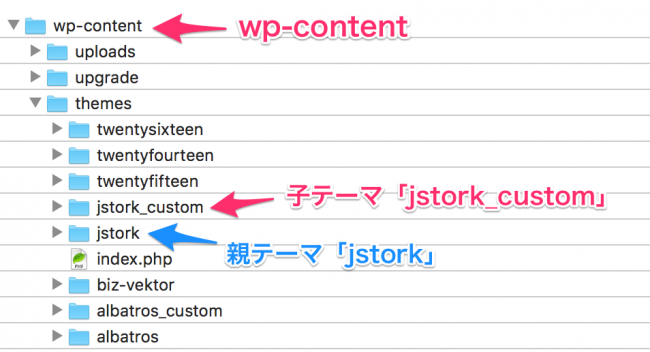
「wp-content」フォルダの中にある「theme(テーマ)」フォルダを開きます。フォルダ内にインストール済みのテーマが入っているので目的のテーマを見つけます。
ストークの場合は親テーマが「jstork」、子テーマが「jstork_custom」となっている。そしたら親テーマからheader.phpを持ってきたいのでまずは親テーマ「jstork」フォルダを開きます。

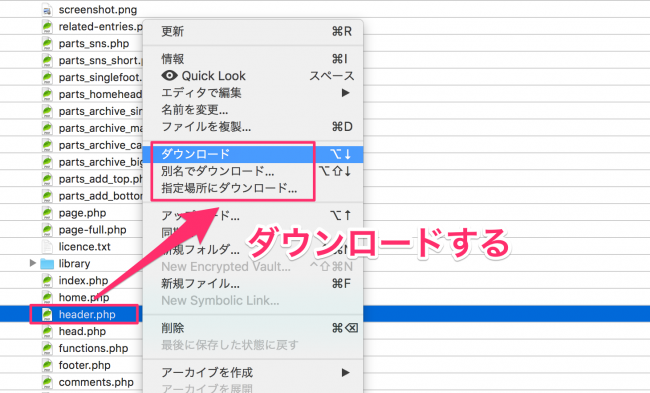
親テーマ「jstork」フォルダの中からheader.phpを見つけたらマウスを右クリックする(上部の「アクション」でもいいよ)、メニューが開きます。その中のダウンロードを選択する。ダウンロードが完了するとダウンロードフォルダにheader.phpファイルが保存されていると思います。
名前を付けて指定の場所にも保存できる。デスクトップでも分かりやすいところにどうぞ。一時的に保存するだけなのでどこでもいい。

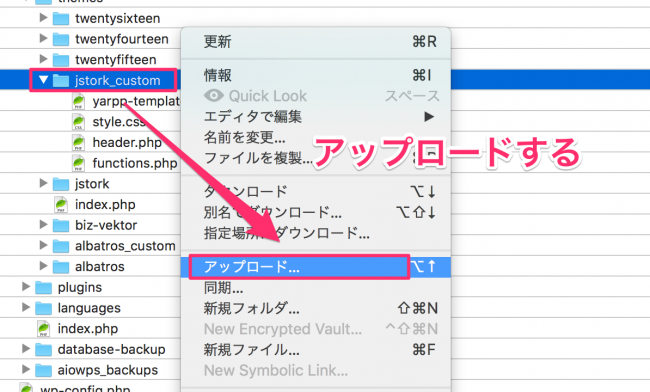
このダウンロードしたheader.phpファイルを今度は子テーマ「jstork_custom」フォルダにアップロードするわけです。

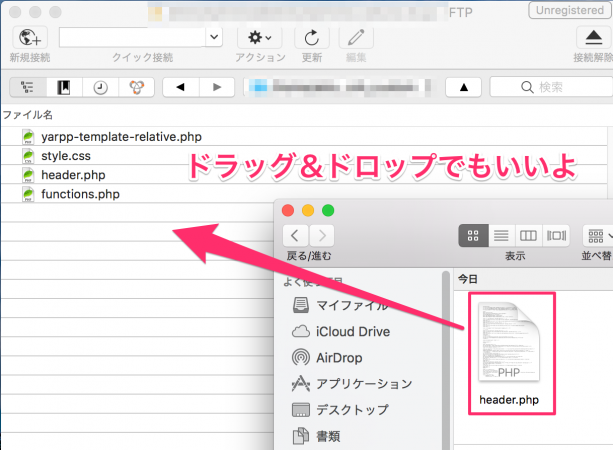
今度は子テーマとなる「jstork_custom」フォルダを開き右クリックでメニューを開きます。今度はアップロードを選択しましょう。先程ダウンロードしたheader.phpファイルを選択すればアップロードが始まります。

直接ドラッグ&ドロップしても追加できますよ。好きな方でどうぞ。

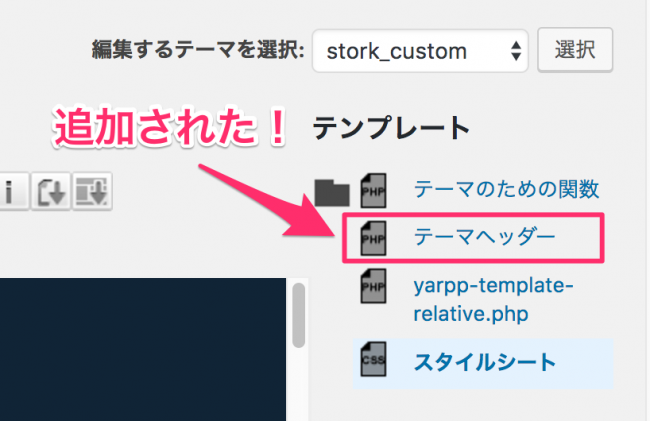
これで子テーマにもheader.phpが追加されました。「テーマの編集」から確認してみます。
ありますね?これで子テーマでheader.phpをカスタムできるようになりますね。触ることはそんなに無いかもだけどあると便利。
同じ方法で他の項目も子テーマに追加できます。
テーマのカスタムの注意点とか
僕もそうだけど基本的にCSSがどうとかサッパリです。でも触っていると仕組みはなんとなくは理解はできるようになります。なんとなくね。
そんなド素人の僕でも確実にカスタムができる方法がある。
ググって探すといろんな方がブログにて自分でカスタムしたコードを公開しています。自分の好みのカスタムを見つけたらソレを拝借するだけです。自分の子テーマにコピペするだけで同じカスタムができます。
ちょっと分かってくると拝借したコードを少し弄って色を変えたりくらいはできるようにはなったかな。
注意点としては、この「テーマの編集」をイジってちょっとでもおかしい箇所があるとブログが真っ白に飛びます。元に戻したくても自分のブログにはアクセスできなくなり直せないです。
このブログも何回真っ白にしたことか(笑)
そうなったらレンタルサーバーのサイトからログインして原因のコードを書き直す必要があって面倒です。なのでこういった作業は慎重に行いましょう。
記事を取得できませんでした。記事IDをご確認ください。
まとめ:これで少し楽になりました
子テーマにheader.phpを追加するまでは普通に親テーマにコード追加とかしてたよ。本当にテーマアップデートの度に追加し直してたの(笑)ド素人だからしょんない。
本当に面倒くさくなってなんとか追加してみたというわけだ。素人でもすぐにできたよ。
てことで『WordPressテーマ「ストーク」![]() 』を使っている僕がやった方法ですが、Cyberduckで子テーマにheader.phpを追加する方法の記録でした。
』を使っている僕がやった方法ですが、Cyberduckで子テーマにheader.phpを追加する方法の記録でした。











プロパティは「FTP-SSL」を選択して下さい。FTPSという暗号化された通信方式となりセキュリティが高くなります。