こんにちは、アキです。
Macアプリ「PicGIF Lite」を使用してGIF画像を簡単に作ってみたという話です。
ブログ内で比較写真などを紹介する際に、少しでも分かりやすく比較できるようにGIF画像にして表示しようと考えたのです。
Twenty20 Image Before-Afterが調子悪かった
GIF画像の作成の前に少しだけ経緯について話しておきます。
もともと比較写真をブログ記事に表示したいときは「Twenty20 Image Before-After」というWordPressプラグインを使用していました。使用しているブログも多く見かけます。
Twenty20 Image Before-After デモサイト
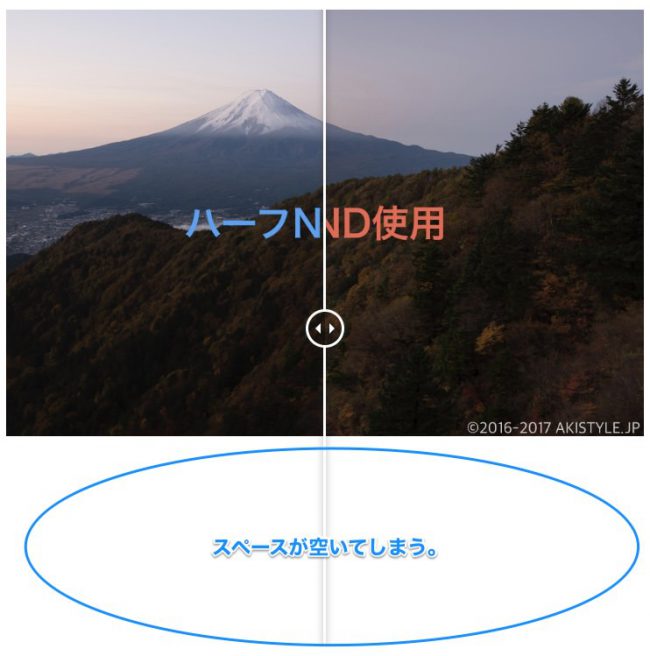
自分でツマミを動かして比較写真を見比べるという表示方法はとても見やすくオシャレでもあったのですが、当ブログとの相性が少し悪かったのです。

センターバーが写真下に飛び出してスペースが空いてしまっていた。
少しツマミを動かせば元に戻るけど少し気になっていました。これはキャッシュ系またはLazy load系プラグインとの相性の問題だと思います。
この機能を使っていたのはたったの2記事だけ。
ここ最近は無駄に増えていたWordPressプラグインの断捨離を行っていたので、いい機会だと思い「Twenty20 Image Before-After」は削除する方向となった。
比較写真はGIF画像へと置き換えることにしました。
PicGIF LiteでGIF画像の作成
まずMacに「PicGIF Lite」をダウンロードします。
さらに機能の多い有料版の「PicGIF」が600円程で購入できますが、今回は無料版で十分でした。機能に物足りなさを感じる方は有料版も試してみてはどうでしょうか。

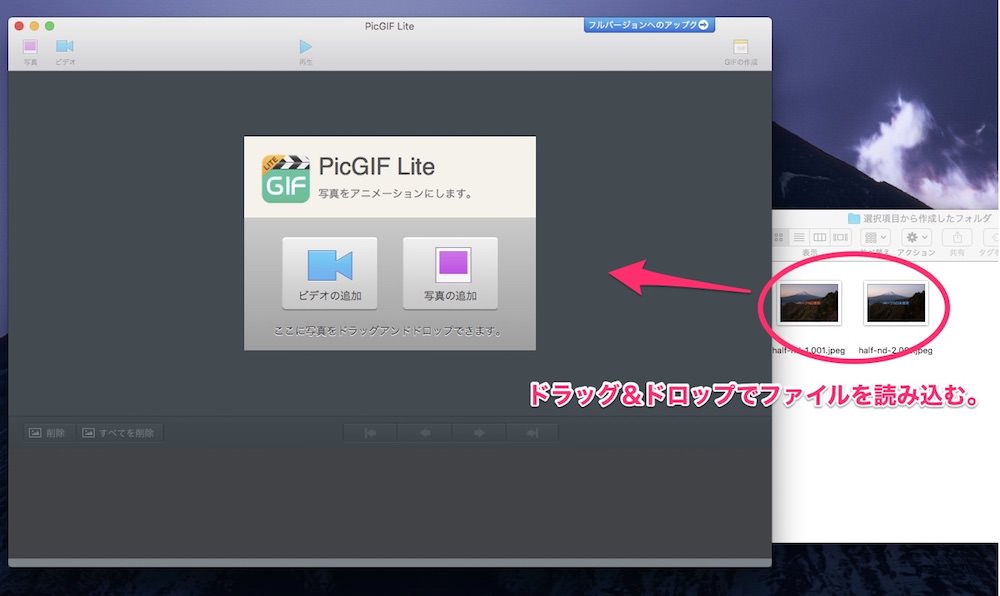
使い方は非常に簡単。PicGIF Liteを起動したら、まずGIF画像にしたい素材写真をドラッグ&ドロップで読み込ませます。
比較写真なので2枚だけです。

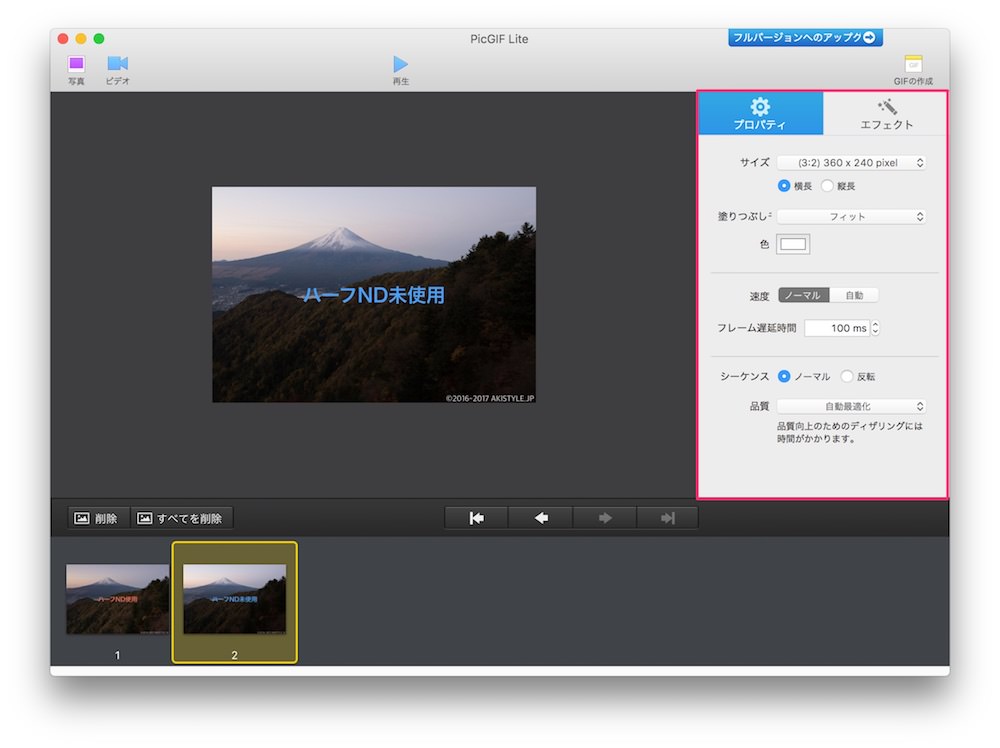
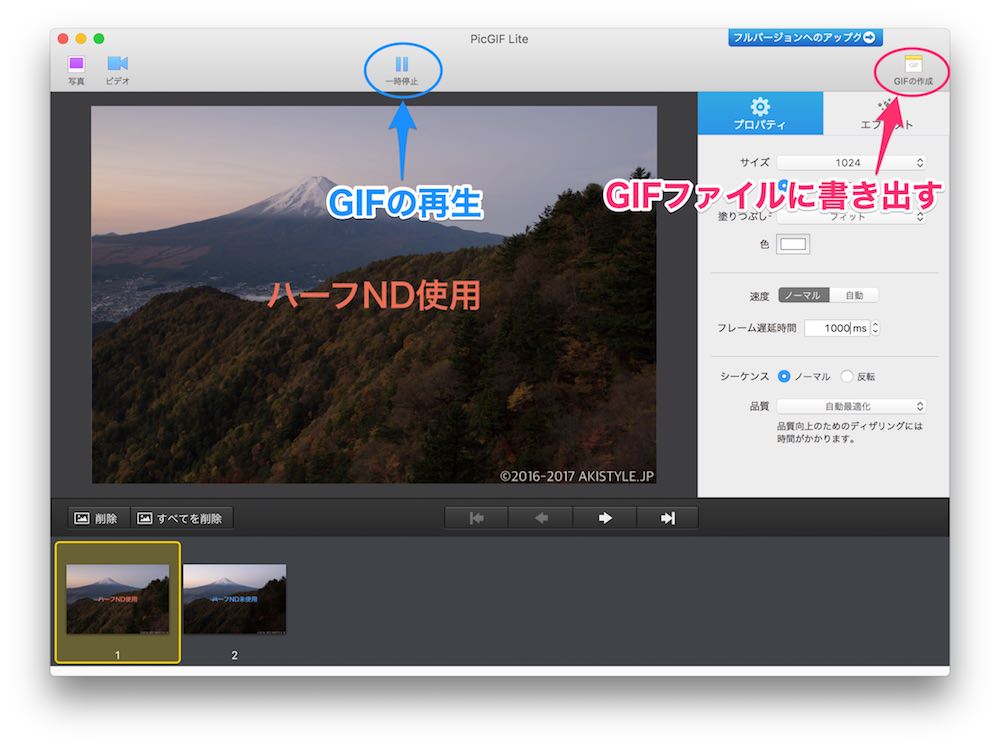
右メニューから微調整が可能で、主に触ったのは『サイズ』と『フレーム遅延時間』です。
サイズは一覧から選択もできるし、カスタムで自由に調整できます。
あまり大きいサイズだと容量が膨らんでしまうので最低限のサイズに抑えました。当ブログだとメインコンテンツ幅は横720なので、GIF画像は横800くらいにしておきました。

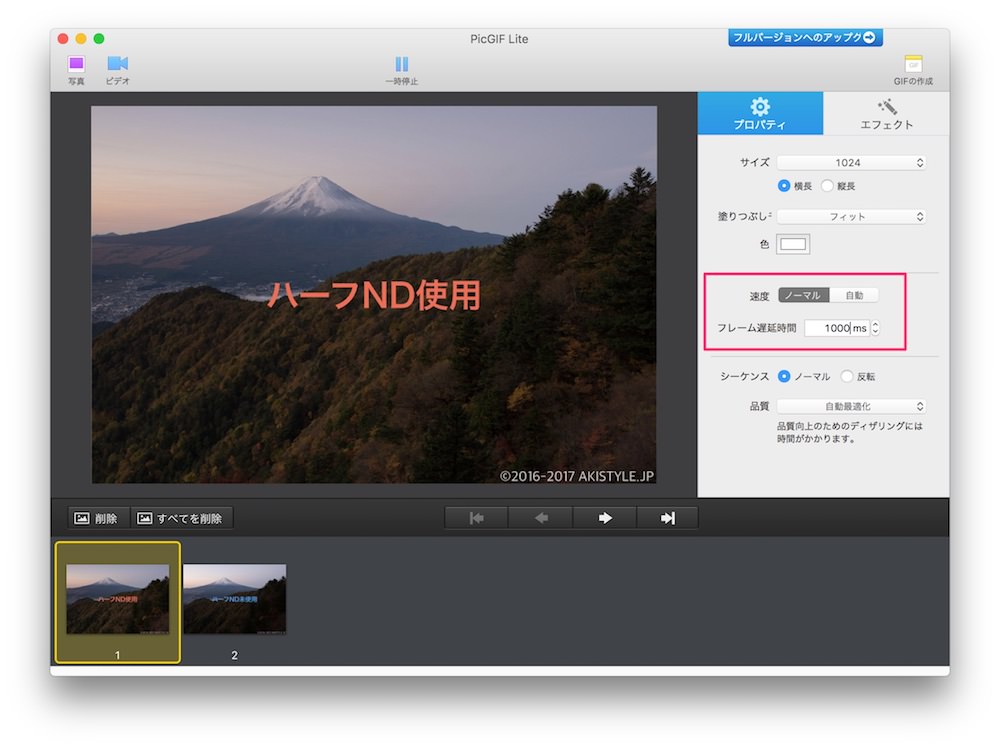
『フレーム遅延時間』というのは、画像の切り替わる間隔の時間のことで、表現したいGIF画像によって時間を変更します。
今回は2枚の写真を比較するためのGIFなので間隔は長めの1秒にしました。コマ数の多いGIFアニメーションだったら間隔は短めにします。
1000msで1秒になります。

プレビュー画面上部の再生ボタンを押せばGIFの再生ができるので、確認しながらフレーム遅延時間の調整がしやすいです。
再生してみて問題がなければ右上の『GIFの作成』からGIFファイルを書き出します。

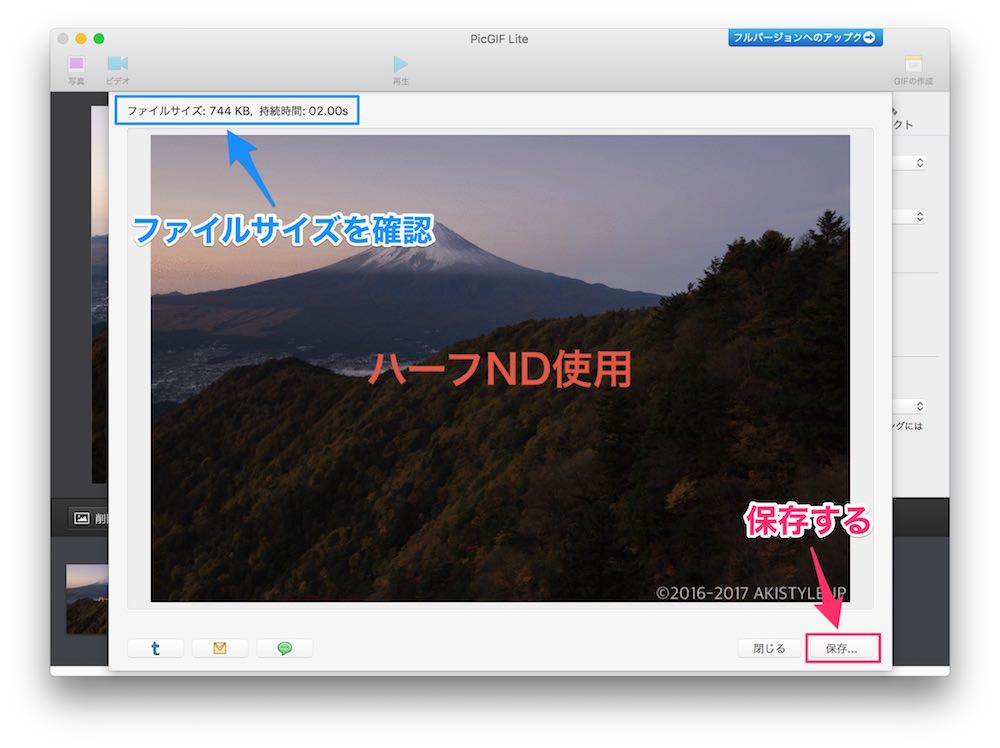
次画面の左上には書き出し後のファイルサイズが表示されます。もし大きすぎると感じたら画面サイズの調整をしてファイルサイズを小さくします。
ブログ用なのでなるべく小さくしたいですね。
納得がいけば『保存』を選択して任意の場所へと書き出して完了です。
作成した比較GIF画像の例
3パターン作成してみたので紹介します。
GIF画像①

ハーフNDの効果を紹介する記事での比較写真です。
使用+未使用をGIF画像にすることで比較が分かりやすくなった。「Twenty20 Image Before-After」でツマミを動かしてもらうよりも、自動で切り替わっている方が見る側も楽だと思う。
白とび黒つぶれを無くそう!KANIフィルターのハーフNDを導入してみた
GIF画像②

MacBook Proをキャリブレーションした際のビフォーアフターの比較写真です。
変化の少ない分かりにくい比較写真ですが、GIF画像で繰り返すことで変化を比べやすくなった。
MacBook Proのモニターをキャリブレーションする流れまとめ!Datacolor Spyder5 EXPRESS
GIF画像③

ドクターイエローを撮影した際にタイミング悪く車が入り込んでしまったため、Photoshopを使用して車を消した際の比較写真です。
いかに綺麗に消し去ることができたのかハッキリ分かる。まるで車を後から合成したかのようだな。
合成で軽トラを消してみた!Photoshopで写真から邪魔な車や人間を消す方法
まとめ
このようにブログ内で比較写真を紹介する際にはGIF画像で表示するとかなり見やすくなると思うんです。
無駄に増えがちだったプラグインも1つ削除することができました。プラグインを増やすとページ読み込み速度やブログ全体の動作にも影響が出かねないですからね。
PicGIF LiteというMacアプリを使用したGIF画像の作成方法でした。










