こんにちは、アキです。
ブログのページ読み込み速度を高速化させるキャッシュプラグイン「W3 Total Cache」
使っている人も多いかと思います。今回はこの「W3 Total Cache」を導入したことによって500サーバエラーが発生した時の対処法を記録していきます。
本当は導入の紹介記事の方が先に書かないとなんだけど、僕は「W3 Total Cache」を導入した際に500サーバエラーに陥ってしまったんです。なんとか復旧できたので忘れないうちにブログにメモしておこうという訳です。
「W3 Total Cache」導入による500サーバエラー
僕の場合はW3 Total Cacheを導入してサーバエラーが出たわけではなく、設定ミスによるものです。ミスしたまま設定を保存したら500サーバエラーによりサイトが見れなくなりました。
この500サーバエラーが何を意味するかというと、「設定を直そうにも管理画面にも入れない」という状態なわけです。
ここで僕は半泣きでググってたどり着いた方法が『FTPソフトを使用してサーバーからプラグインを削除する』という方法。
僕の使用しているFTPソフト「Cyberduck」の導入方法・使い方を少し解説している記事もあるので、FTPソフトについて知りたい時はこちらの記事も読んで下さい。
見つけた解説記事ではエックスサーバーでの方法であり、僕の利用しているさくらインターネットでは多少違う部分もありました。なのでさくらインターネット版としてまとめます。
500サーバエラー時の対処方法
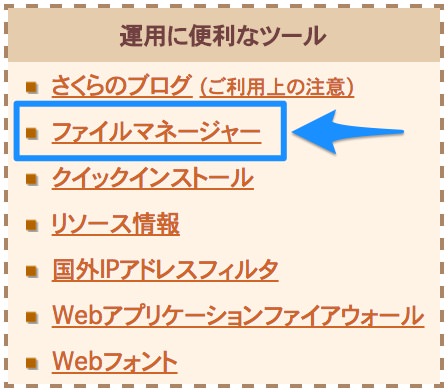
FTPソフトを使って大きく分けて4ヵ所に手を加えました。これはFTPソフトでも良いし、さくらインターネットのコントロールパネルからファイルマネージャーに直接入って変更を加えることもできますがオススメしません。

基本的にはFTPソフトにてファイルをダウンロードし、変更を加えた後アップロードして上書きする方法で行ってください。作業前にはファイルを必ずバックアップをしておいてください。
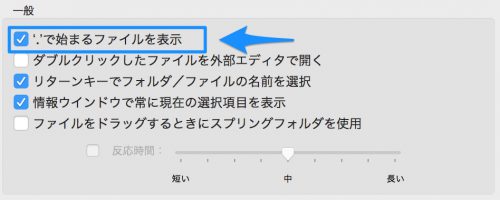
使用するFTPソフトは人によってバラバラかと思うので、スクショはさくらインターネットのファイルマネージャーのものです。
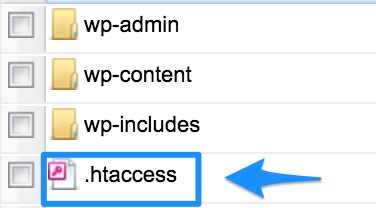
①「.htaccess」に書き込まれた設定情報を削除する
「.htaccess」内に書き込まれたW3 Total Cacheの設定情報を削除します。僕の場合は設定ミスによる500サーバエラーのため、この設定情報を削除した段階で500サーバエラーは出なくなりサイト自体に入ることができるようになりました。


データベースフォルダ内にある「.htaccess」を見つけたらダウンロードして変更を加えます。テキストエディターで開いたら以下の記述部分を削除します。

「# BEGIN W3TC Page Cache core」から「# END W3TC Page Cache core」までの記述を削除して保存します。
削除したのはW3 Total Cacheが書き込んだ設定情報です。変更を加えたファイルは再度、同じ場所へアップロードして上書きしてしまいます。
これで500エラーは復旧してサイトへのアクセスができるようになりました。
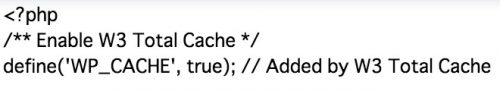
②「wp-config.php」に書き込まれた設定情報を削除する
先程の「.htaccess」と同じ場所にある「wp-config.php」に変更を加えます。こちらにもW3 Total Cacheの設定情報が書き込まれています。
同じようにファイルをダウンロードしてから以下の記述を削除します。

こちらの「Added by W3 Total Cache」という記述を含む部分を削除しました。保存したら同じ場所へアップロードして上書きします。
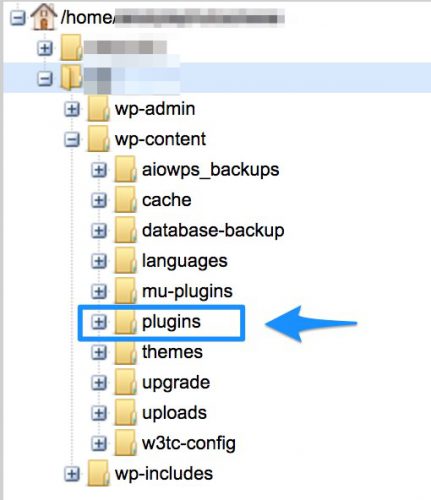
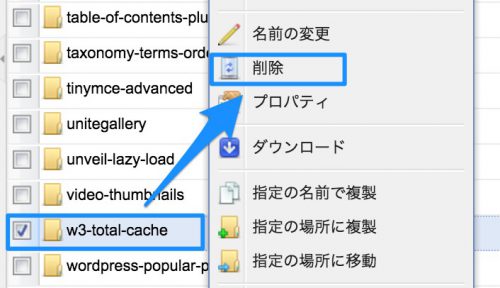
③ プラグイン「W3 Total Cache」を削除する
「W3 Total Cache」のプラグインそのものを削除します。プラグインフォルダ内にあるW3 Total Cacheフォルダをフォルダごと削除してしまいました。


pluginフォルダ内にある「w3-total-cache」をフォルダごと削除します。
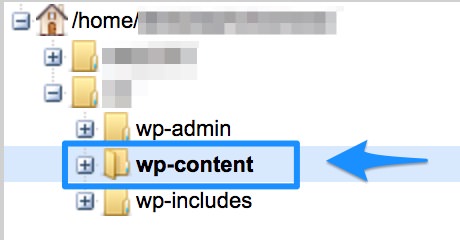
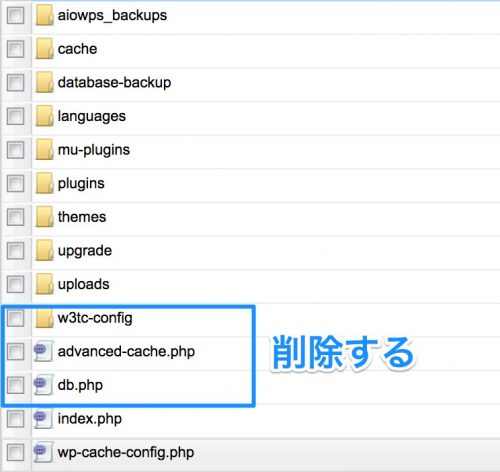
④「wp-content」内に生成されたフォルダ・ファイルを削除する
これだとまだエラーメッセージが出てしまうので、「w3-total-cache」が生成したフォルダ・ファイルをさらに削除していきます。


「wp-content」内にある上記の3つのフォルダ・ファイルを削除しました。
削除したのはフォルダ「w3tc-config」、ファイル「advanced-cache-php」、ファイル「db.php」の3つです。
これでプラグインを削除できてなんのエラーも出なくなりました。まだどこかに記述が残っているかもしれません。ご了承を。そして僕は再度プラグイン「W3 Total Cache」をインストールしました。設定も慎重に行い無事に導入できました。
「W3 Total Cache」におけるエラー報告の記事って多いですよね。なかなか厄介なプラグインかと思います。他のキャッシュプラグインよりも優秀であるが故のリスクでしょうか。
不安な人は最初から別のプラグインを選ぶと良いかと思います。
まとめ:こういうのは慎重にやらないとね
※一つだけ、この記事での方法が確実な方法でもなければ、正規の方法でもありません。環境の違いなどで起こり得るトラブル等は自己責任でお願いします。
理解してもいないのに「このプラグインおすすめされてる!入れちゃおう!」って軽い気持ちでプラグインをぽんぽん入れていくとこんな痛い目を見るわけですよ。
もっと慎重にならなくては。
同じWordPressとは言っても環境は様々です。使用しているサーバやブログテーマとの相性もあるので、解説記事などでは上手く動作していても自分の環境だと上手く動作しないこともあります。
おすすめされているプラグインを導入する時は必ず、自分と似た環境で導入している記事がないかを探してみるといいですね。