こんにちは、アキです。
ブログ用アイキャッチを作る方法の一つとして、Mac純正アプリ「Keynote」を使用した作成方法をまとめました。MacならKeynoteはデフォルトでインストールされているかと思います。
使わない人は存在すらも知らないかもしれない意外なこの「Keynote」アプリを使い、画像にテキストを入れたりと凝った加工ができてしまいます。
「Keynote」でアイキャッチ画像の作成

このアイキャッチの作る過程をまとめます。
①画像サイズの設定
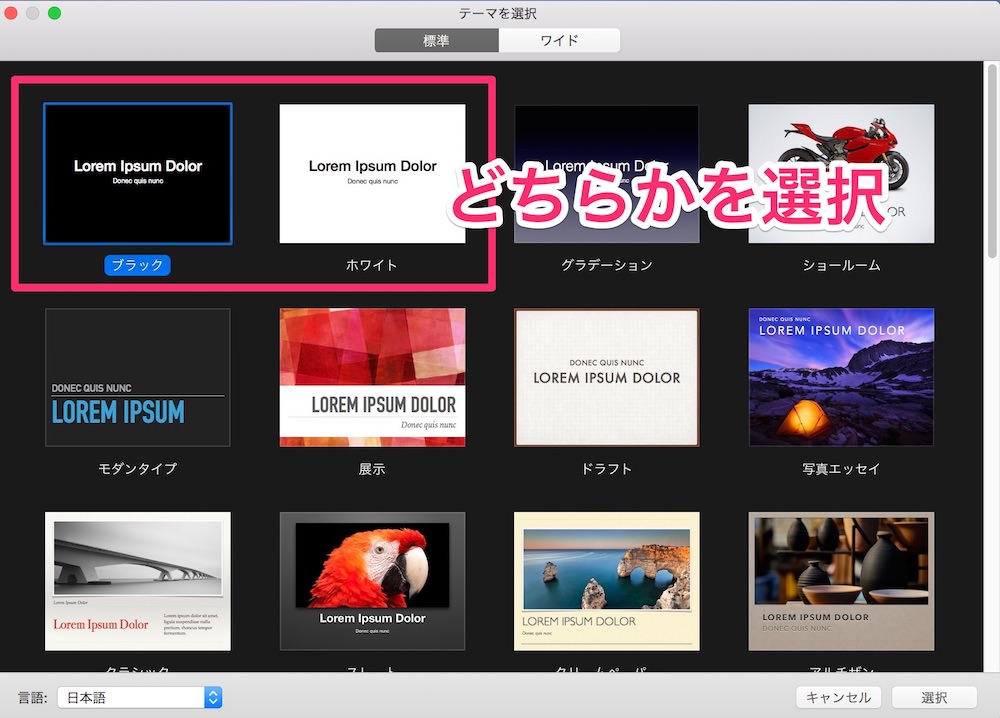
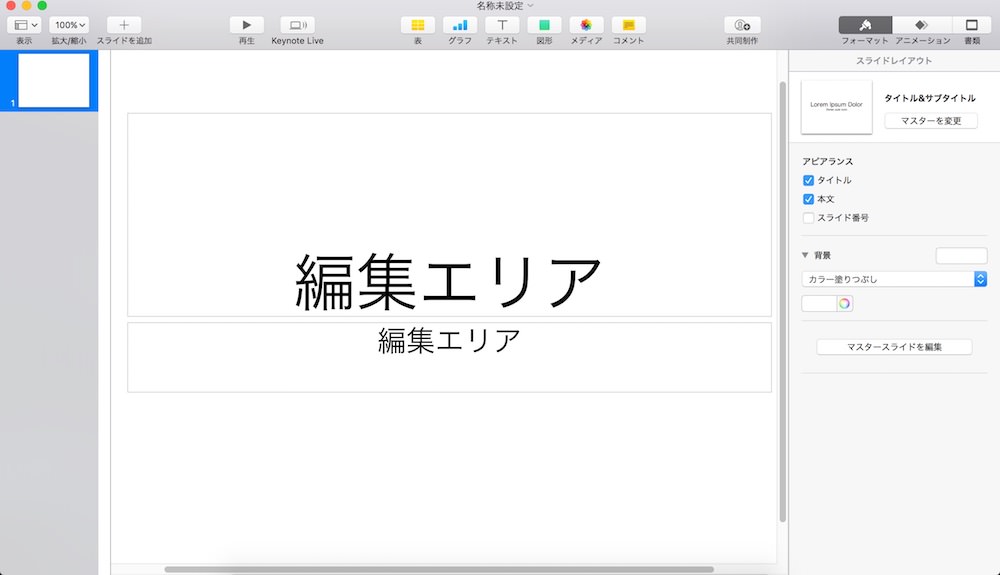
まずは「Keynote」を立ち上げてみましょう。以下の画面が表示されるはずです。

この画面で、「ブラック」又は「ホワイト」を選択します。この2つは背景が黒いか白いかくらいの違いです。とりあえず「ホワイト」を選択して進みます。


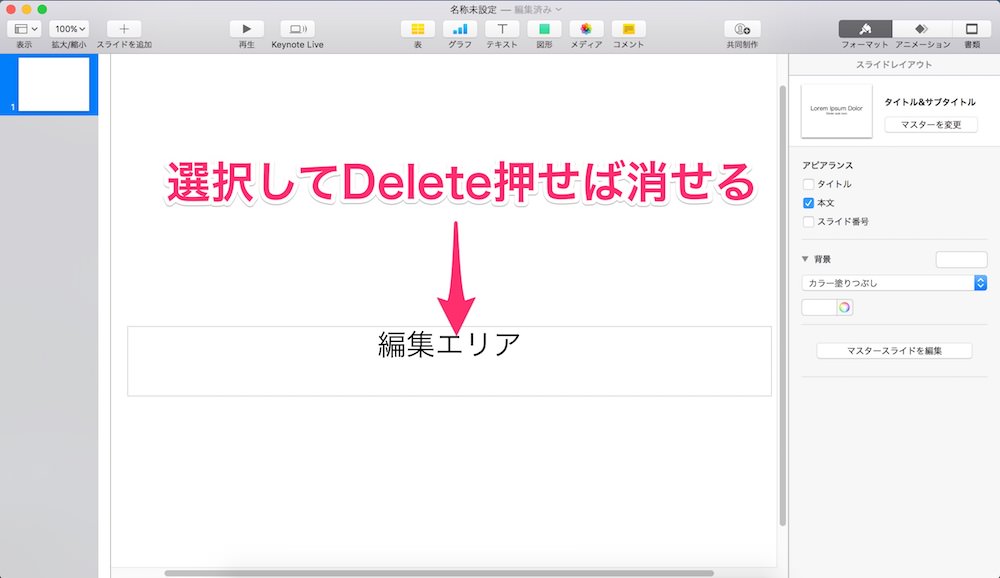
「ホワイト」を選択して表示されるこの画面。「編集エリア」と書かれた部分は不要なので消してしまいます。「編集エリア」を選択してDeleteボタンで消せますので2つとも消してしまいます。

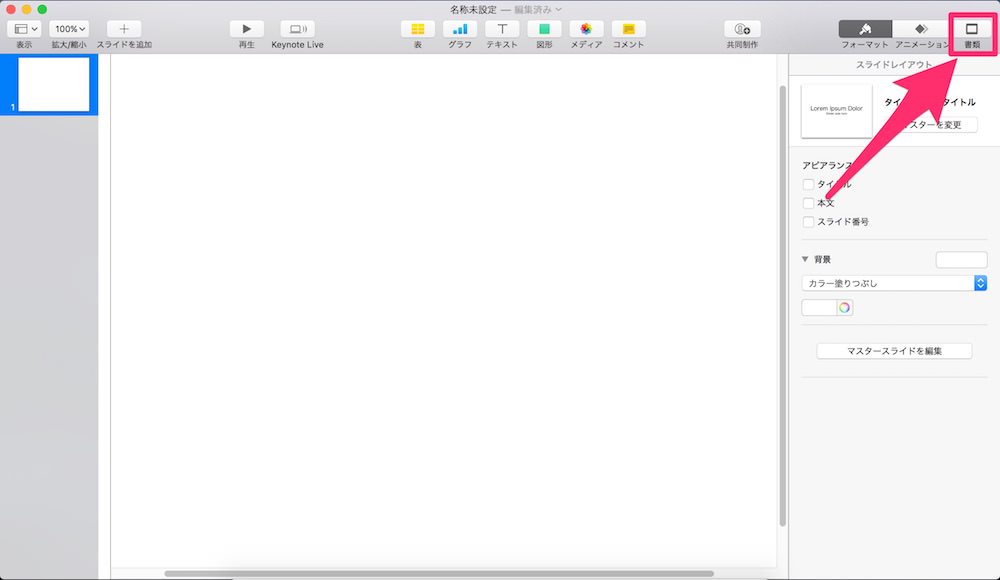
次に画像サイズの設定をするので、右上のメニューから「書類」を選択します。


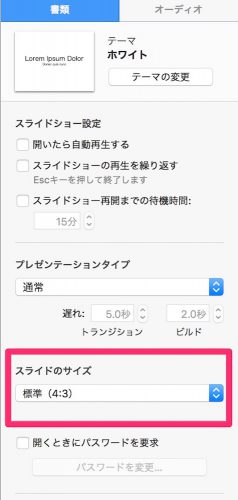
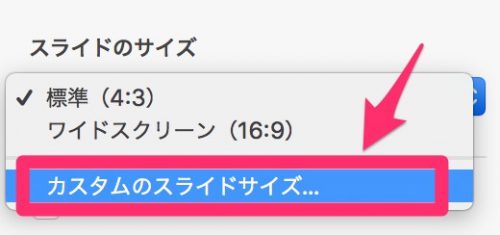
「書類」を選択して表示された右メニュー内の「スライドのサイズ」を選択します。その中から「カスタムのスライドサイズ」を選択します。

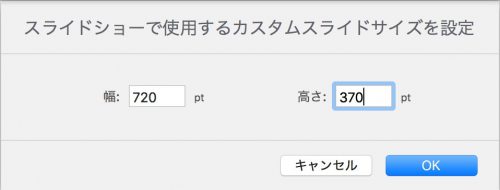
そしたら任意の画像サイズを指定できます。僕の使用しているブログテーマ「ストーク」ではアイキャッチ画像の推奨サイズが「幅720×高さ370」となっていますので指定します。
この段階で保存をしておけば、次回からはサイズ指定の手間は省けます。
②画像の読み込み

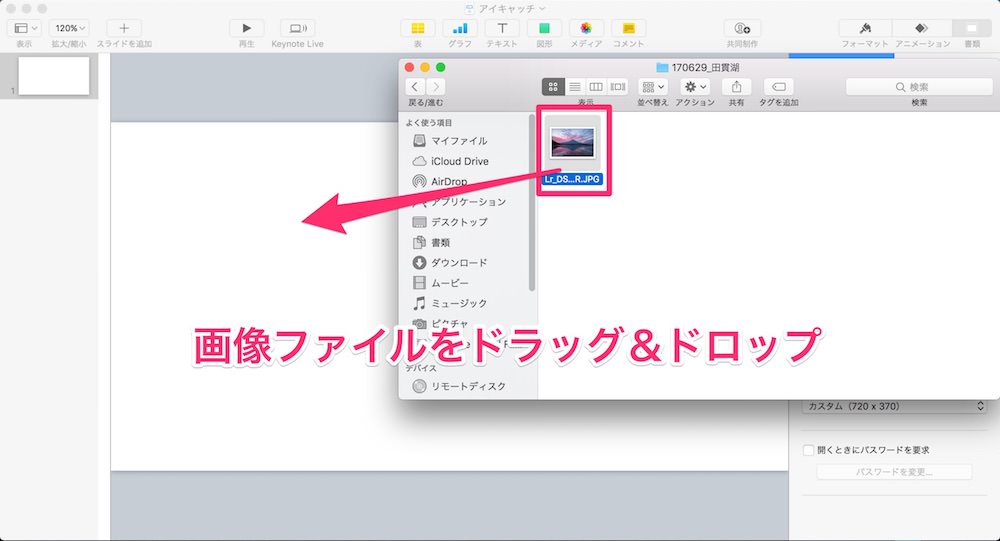
画像の読み込みは簡単で、アイキャッチに使用したい画像ファイルをKeynoteへドラッグ&ドロップします。

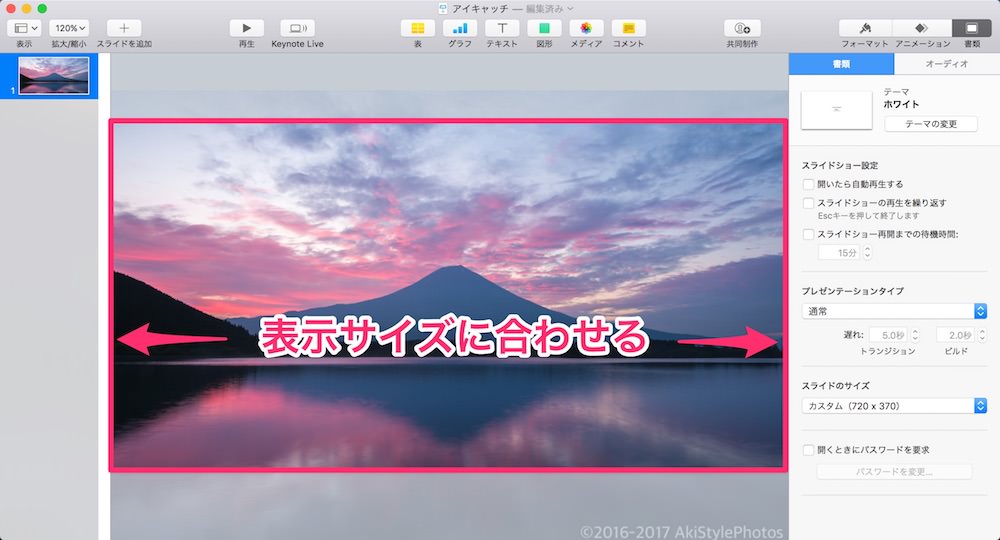
読み込ませた画像を先程指定した表示サイズに合わせます。画像はドラッグして簡単に縮小拡大と移動ができるので、好きな切り抜き位置に調整しましょう。
③テキストを表示させる部分


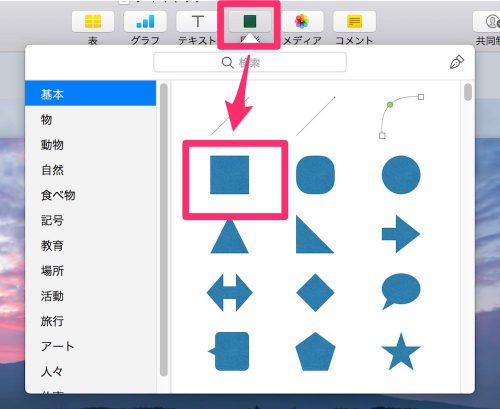
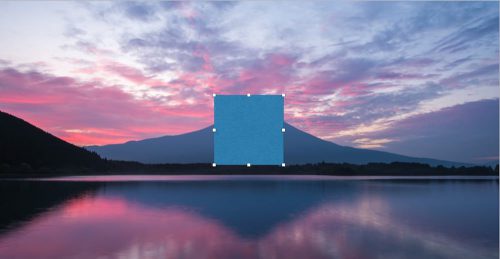
上メニューにある「図形」を選択して、表示された図形の中から正方形のものを選択します。選択した図形が画像の上に表示されます。
この図形もドラッグして好きに移動させたり引き伸ばしたりできるので、今回はテキストを表示させる帯として使います。


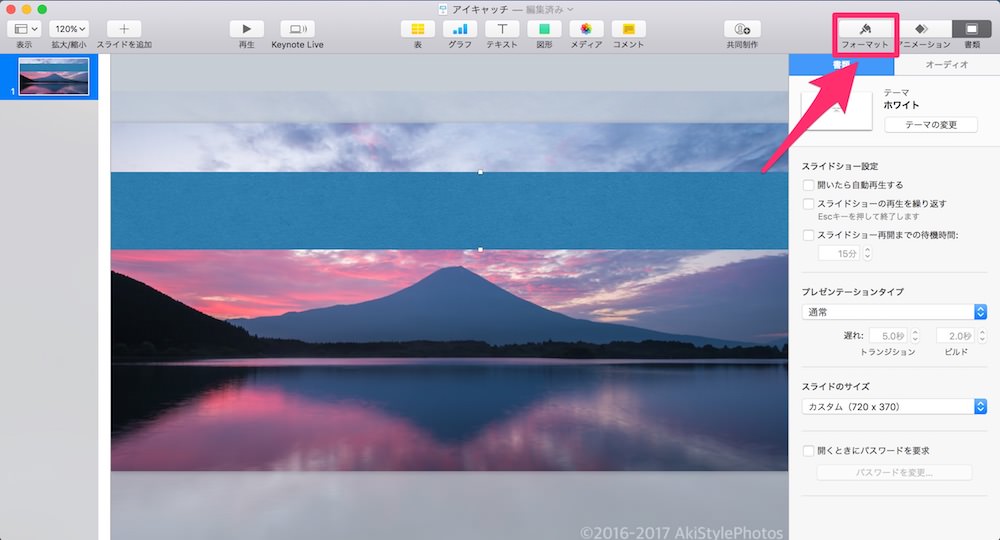
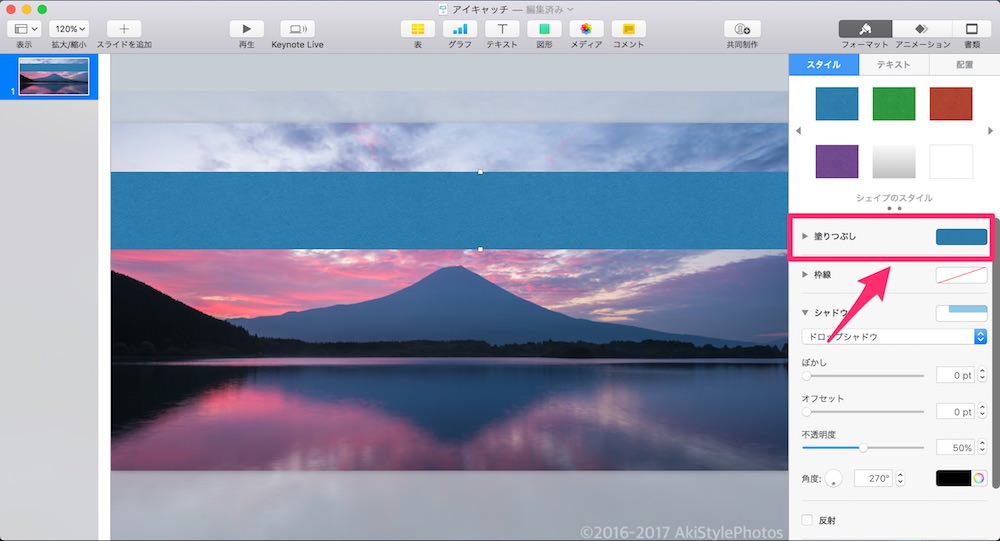
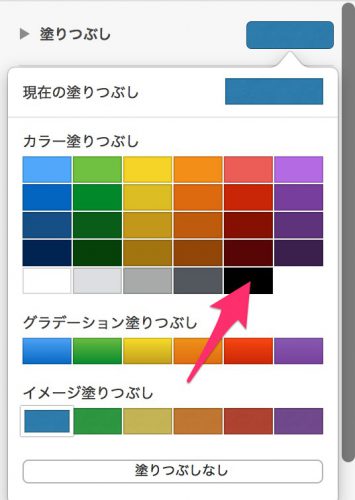
右上のメニューから「フォーマット」を選択し、右メニューに出てくる「塗りつぶし」を選択します。

図形のカラーを変更できるので好みのカラーを選択しましょう。今回は黒を使用します。

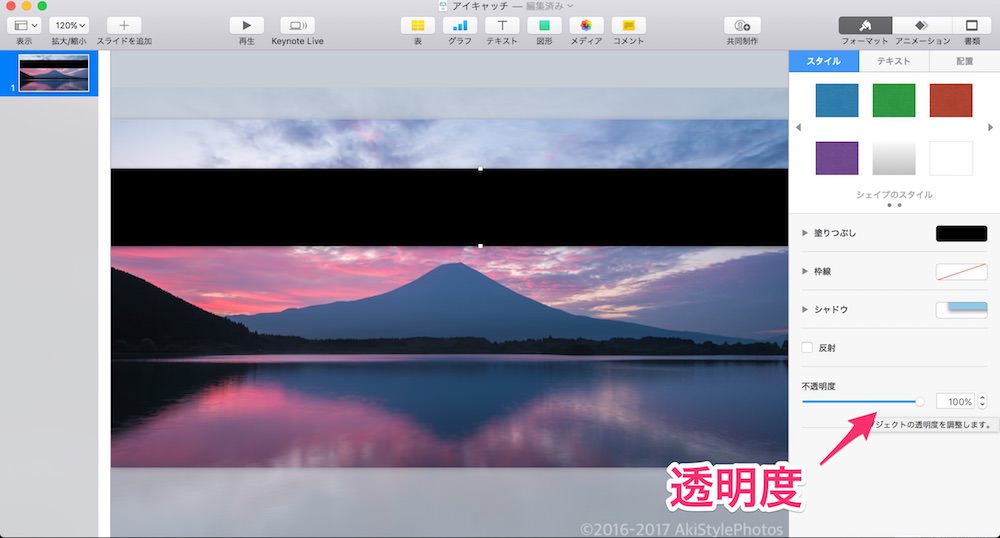
「不透明度」のパラメータを弄れば透かせることもできます。画像のデザインに合わせて調整できます。
④テキストの入力


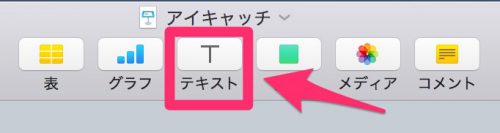
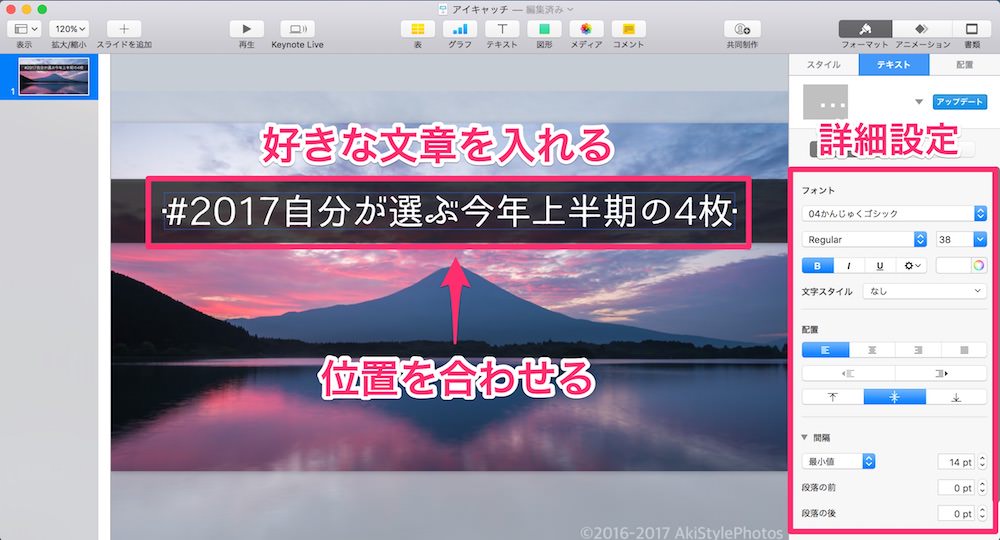
上メニューから「テキスト」を選択すると、画像上にテキストという文字が表示されます。このテキストという文字をクリックすると好きな文章を入力することができます。

入力した文章はドラッグして位置を動かせます。先ほど作った帯の上に文字を移動させます。
右メニューの詳細でカラー・フォント・サイズ・間隔・シャドウ・傾きなど細かく設定できるので、好みにカスタマイズしてみましょう。
一つの文章内でも、文字ごとにサイズやカラーの変更もできて自由度は高いです。
⑤JPEGファイルで保存する
文字を入れて完成させたらJPEGファイルとして保存します。

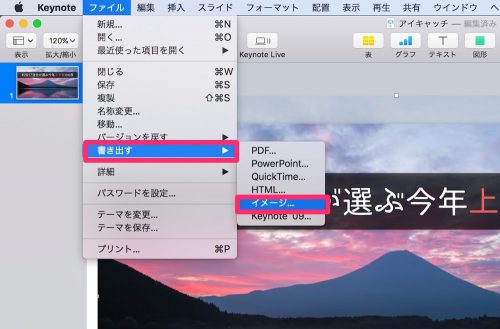
「ファイル」→「書き出す」→「イメージ」と選択すれば画像ファイルとして保存できます

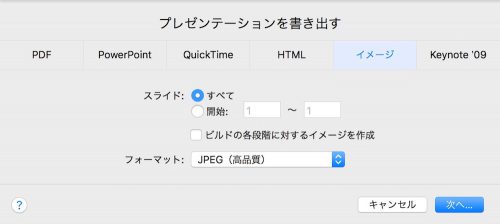
「JPEG高品質」を選びました。「次に」を選択すればあとは保存場所やファイル名を指定して保存するだけです。フォルダとして保存されていて、その中にJPEGファイルが入っています。
以上が「Keynote」で簡単にアイキャッチ画像に文章を入れる方法でした。
アウトラインで装飾できない
Keynoteを使っていて痒い所に手が届かないことがありました。
それは「テキストをアウトラインで装飾が出来ない」こと。
少し文字を強調させたい時などは不便に感じますが、シャドウでそれっぽく装飾はできます。それ以外のテキストの編集もかなり自由度が高いです。
全部Keynoteで作りました
「Keynote」のみで作成した過去記事のアイキャッチをいくつか載せておきます。フリー素材なども使ってこんな感じに作れますよってことで参考にでもしてください。
- ぱくたそ-フリー写真素材・無料ダウンロード
- 漫画擬音・オノマトペ・効果音素材サイト「擬音祭り」
- フォントフリー – 無料で使える日本語フォント投稿サイト
まとめ:Macユーザー必見
どうでしょうか。デフォルトでMacにインストールされている純正アプリ「Keynote」でこれだけアイキャッチ画像を作り込めてしまいます。
僕はKeynoteが何をするアプリなのかも知らなかったけど、今はアイキャッチ作成アプリとして活躍しています。
ブログ記事にアイキャッチ画像を設定した場合、テキストが入っていると何の記事なのかがハッキリと分かりやすくなると思います。ファーストビューで興味を持ってもらうことができます。
ぜひこの機会にアイキャッチ画像にテキストを入れてみてはどうでしょうか。